Web server
This is one of the projects I began with great zeal considering the possibility of spinning up web pages from my own web server!
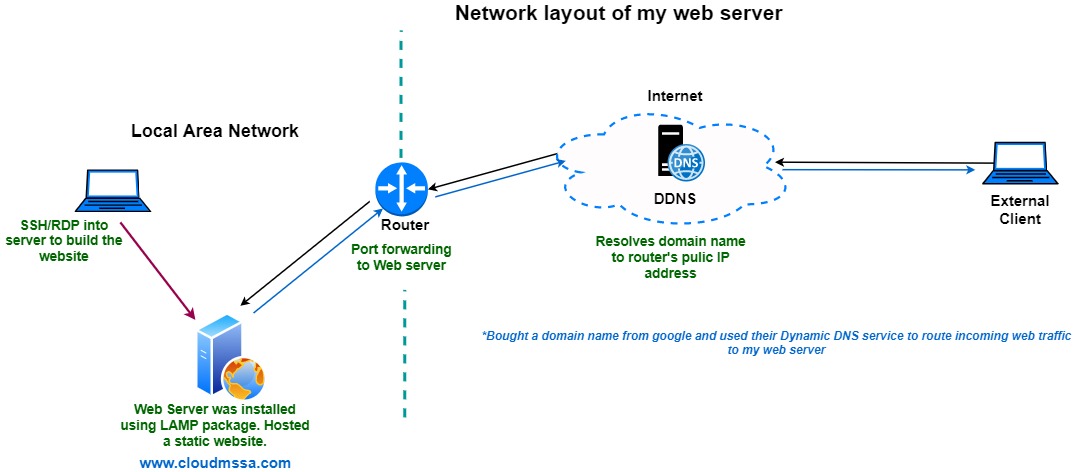
My idea of having a functional web server was not entirely successful! I tried to add the web server role in my Raspberry Pi with the idea of creating a web page to showcase some of the network diagrams that I have created during my time as a student in the Microsoft Software & Systems Academy (MSSA). To accomplish this objective, I installed a LAMP stack, which is open-source software available to create websites and web applications. LAMP stands for Linux (OS), Apache (server), MySQL (relational database management system), and PHP (a programming language). Though the installation looked simple, I got stuck while installing MariaDB, which is an alternative for MySQL since both share the same database structure, indexes, and data definition files. For the Raspberry Pi environment, MariaDB was the recommended database. I lost count of how many hours I have put in resolving one error after another. I have uninstalled, reinstalled, and repaired the package as many times as I could until I ended up corrupting my SD card! I didn’t give up! I started afresh but still got halted by the same MariaDB installation error. After spending hours of research online with 20 plus tabs open in the browsers of my two laptops at any given time, I was able to fix the error. I made the web server functioning as intended. Then, I bought a domain name from google and used their Dynamic DNS service to route web requests from external customers to the public IP address of my router. Configured the router to forward the incoming web requests to my web server. I began to code in HTML to build my very first website! I was able to access my website from my phone and laptop over the internet using the Fully Qualified Domain Name (FQDN). Though all these were great, the static view of the website was not very exciting. The HTML in itself does not have as many cool features and elements as in HTML5. Added that with my zero HTML knowledge, I could not make my website as cool as I wanted. Also, adding all these server roles in my Raspberry Pi started to throttle the performance of my Pi. So, I have torn down the entire web server setup. The network diagram of the web server is presented below.

Nevertheless, the knowledge and experience I gained from the project were priceless. I still wanted to have a responsive website where I can click buttons to move from one page to another! So, I went cloud and used Google Cloud Platform to launch a virtual machine, where I installed WordPress and used templates to build a decent website just in one day! Cloud makes life easier for sure! You can check out my other website here at www.cloudmssa.com.
Building my portfolio website here in Github was very challenging yet rewarding! With no coding background, I am happy that I was able to build this website in just 3 days! While working for this website, I have learned a bit of coding in languages such as HTML5, CSS, and JavaScript. I am just a newbie to the IT world and may not already possess many sought-after technical skills, but if I am presented with a problem, I am going to find the answer. Determination and tenacity have always been my biggest virtues and will always be!!